Haz on X: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

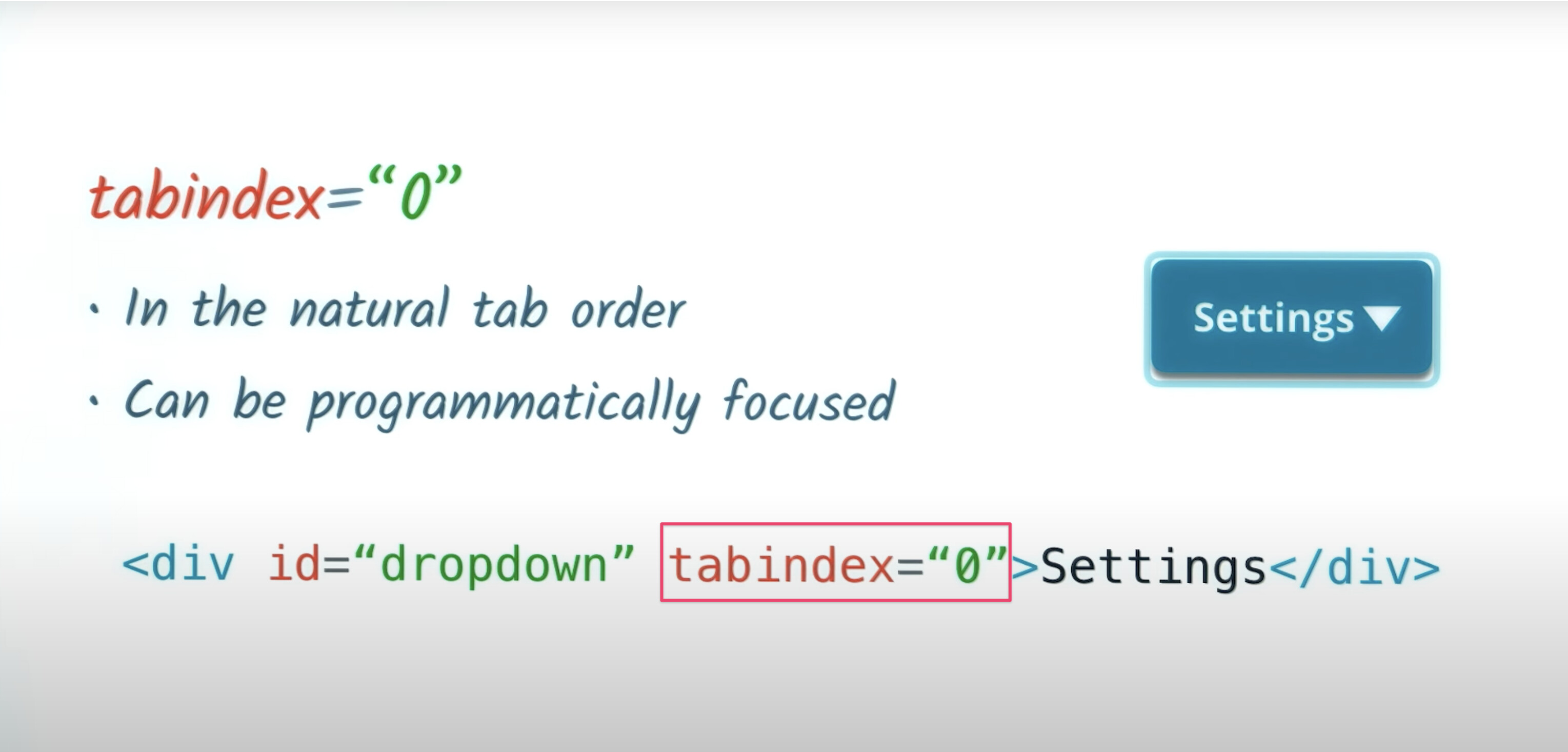
javascript - how can google.com put a tab focus on an element that is not focusable - Stack Overflow

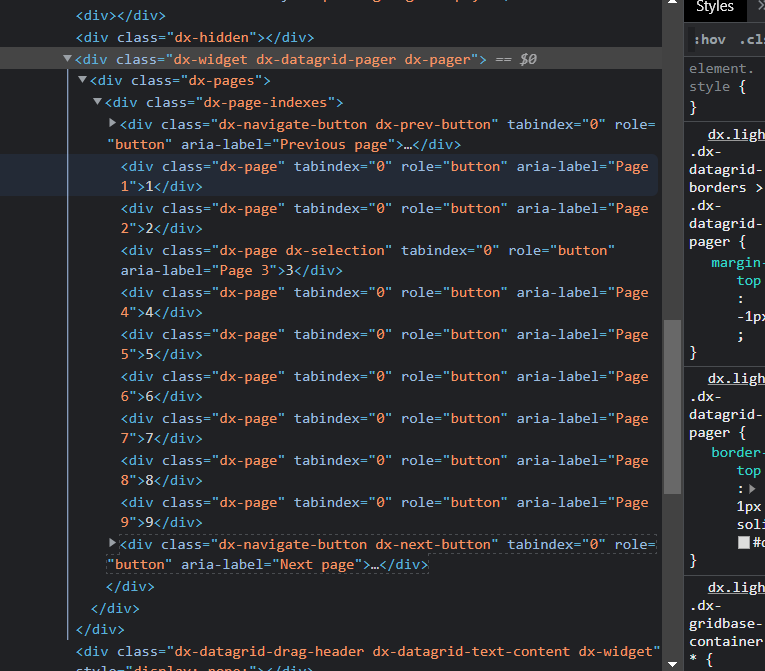
html - "Elements should not have tabindex greater than zero" - Nonzero Tabindex Breaks Validation & 508 Compliance - Stack Overflow

Specify tabindex for the #__next div to make NextJS apps accesible · Issue #40196 · vercel/next.js · GitHub

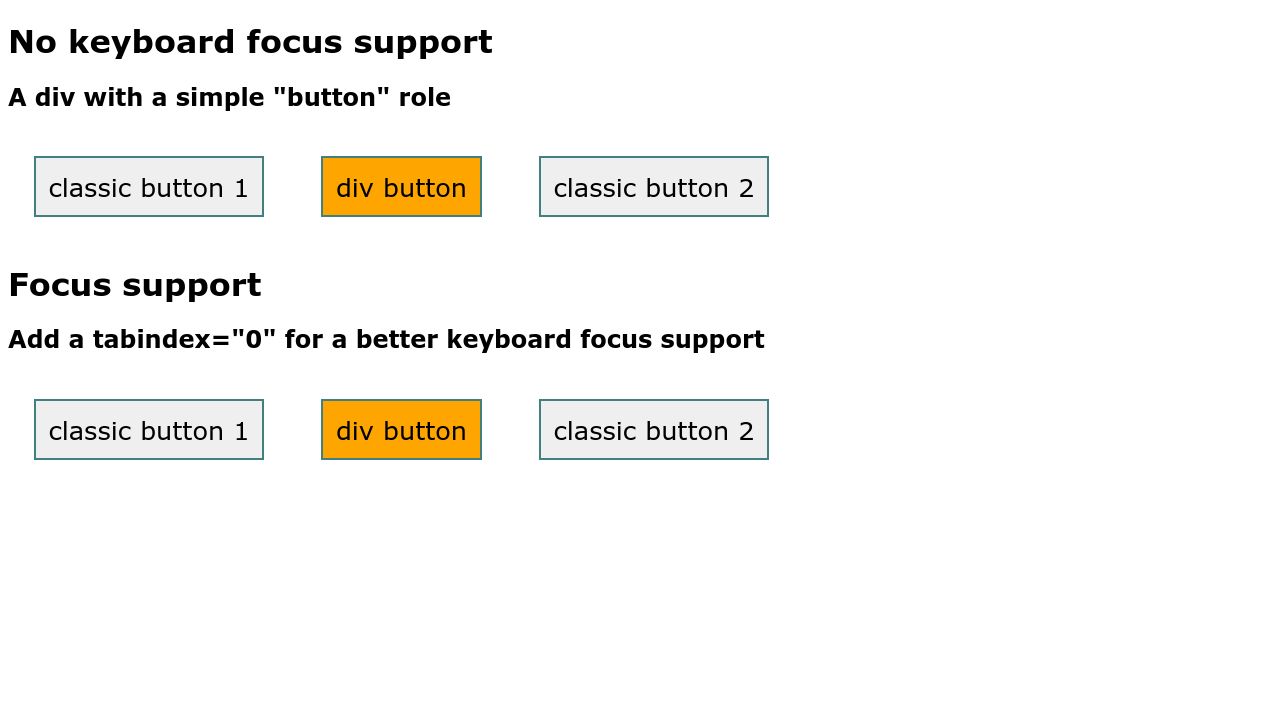
Sham Gurav on LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comments

Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub