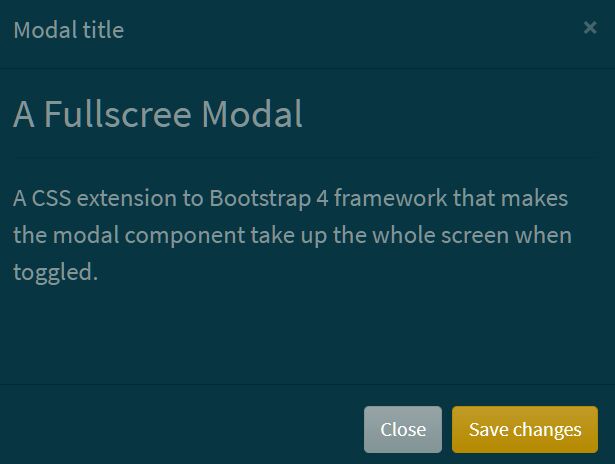
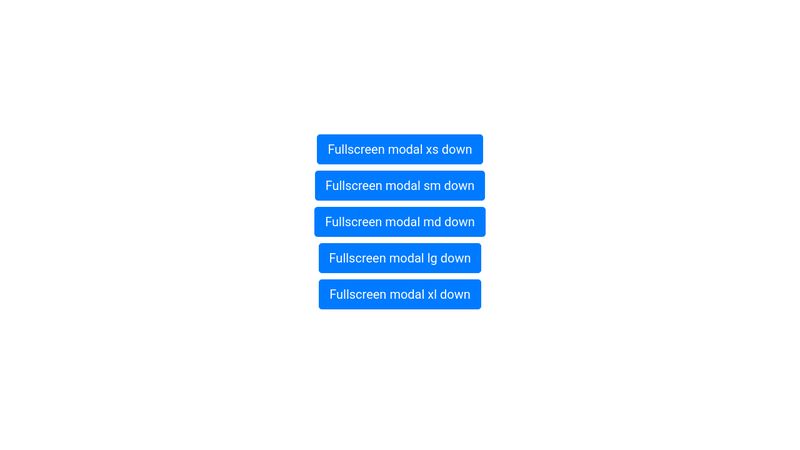
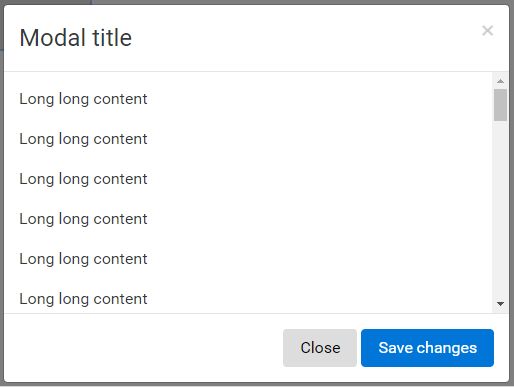
GitHub - basilebong/bootstrap4-fullscreen-modal: An easy solution to create a bootstrap 4 fullscreen modal

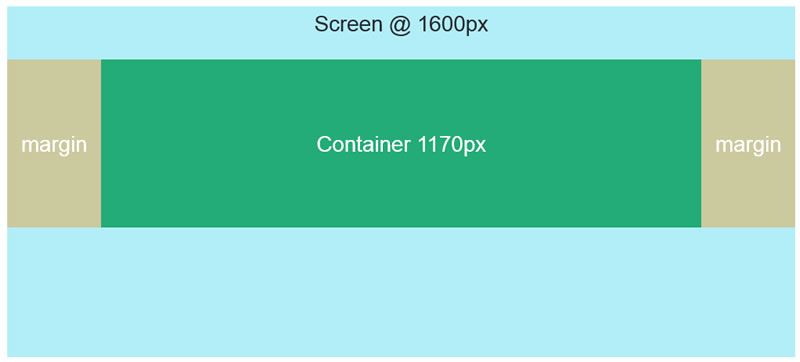
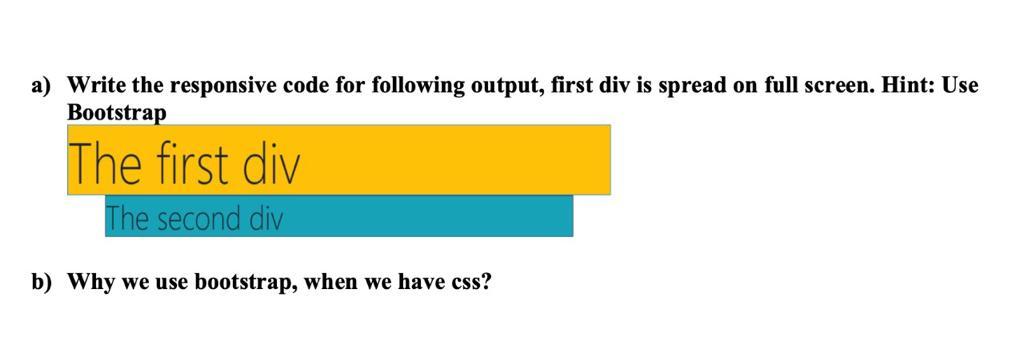
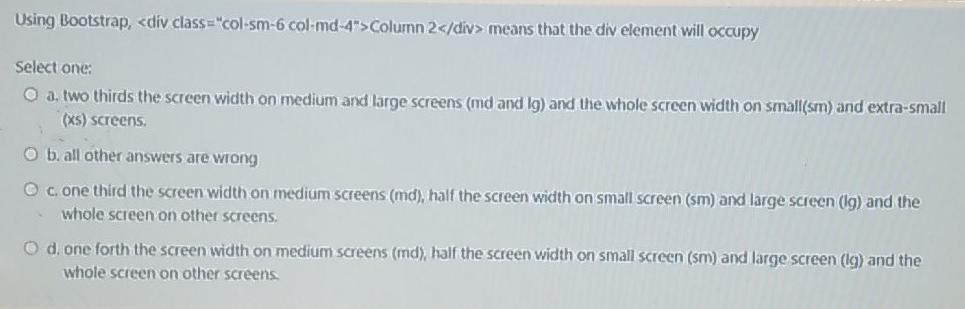
Learn the Bootstrap 4 Grid System in 10 Minutes | by Elena-Cristina Conacel | We've moved to freeCodeCamp.org/news | Medium

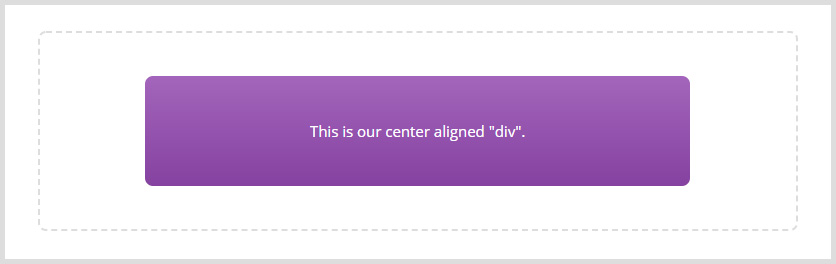
javascript - How to expand bootstrap component(container) to full window width and height on initial load and whitch class to use? - Stack Overflow