Pure CSS3 Smooth Scrolling To A DIV OnClick - No Javascript - Pure Html5 and CSS3 Tutorial - YouTube

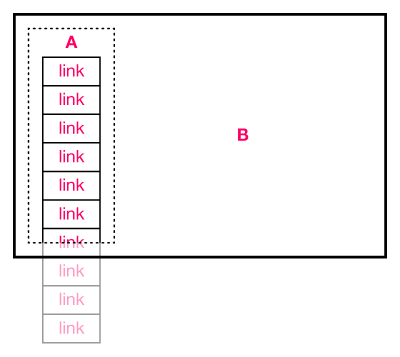
javascript - How to get the relative position of an object inside a scrollable div? - Stack Overflow

How to prevent links in scrollable div from jumping to top when clicked? - Using JavaScript with Hype - Tumult Forums