Reactive Forms Part 3 | Set form control value | Set value method over form control | #reactiveforms - YouTube

javascript - Angular reactive forms patchValue or setValue not working - Angular 10 - Stack Overflow

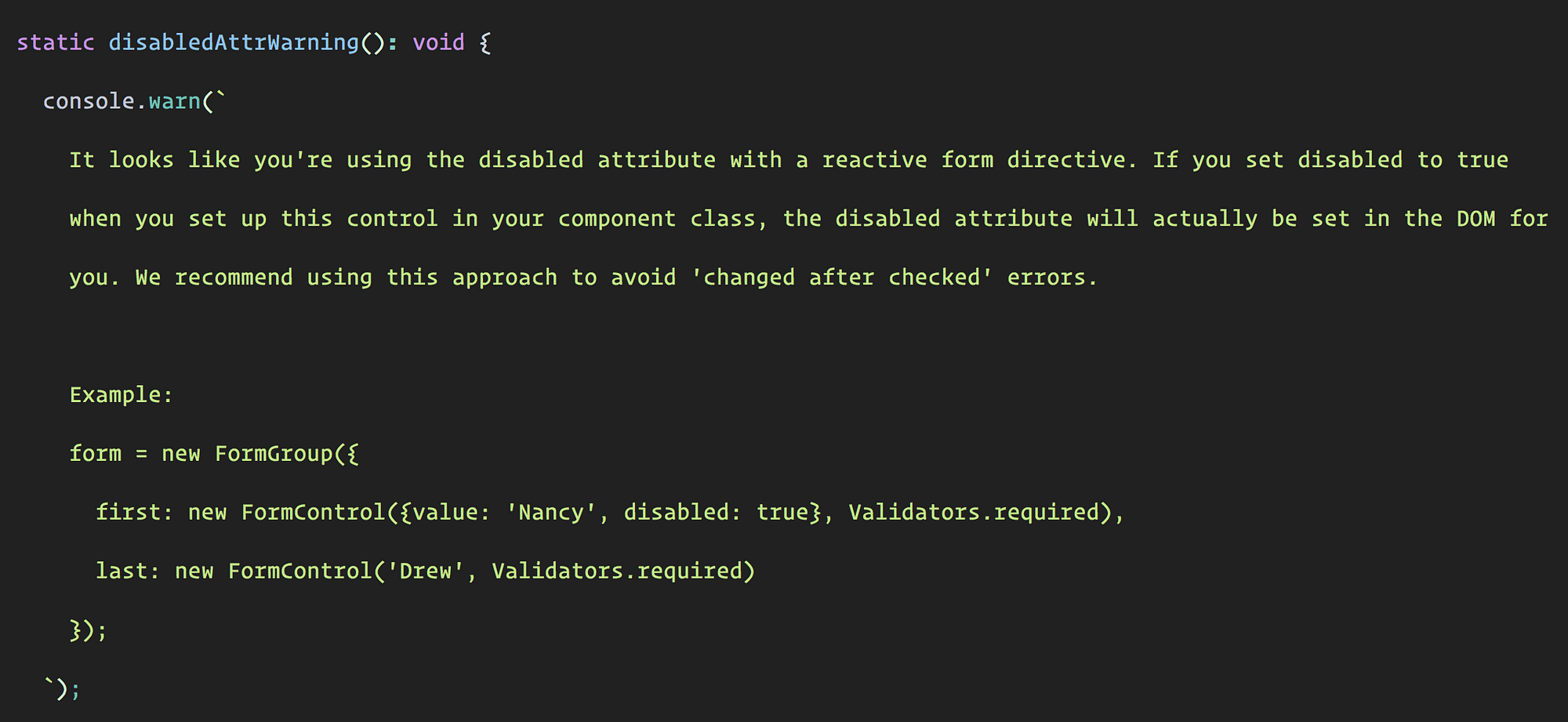
Disabling Form Controls When Working With Reactive Forms in Angular | by Netanel Basal | Netanel Basal
FormControl.setValue triggers valueChanges even if it is called with the current value of the FormControl · Issue #18574 · angular/angular · GitHub

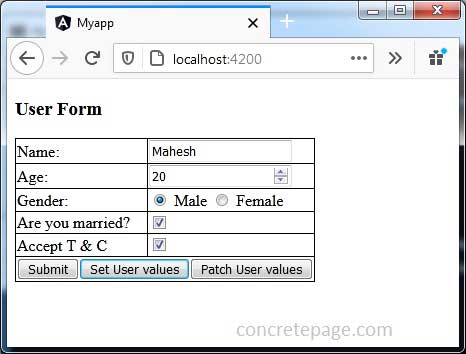
77. Set Value and Patch Value for populating Form Elements in the Template Driven Forms in Angular. - YouTube