background-image in style property, what is the best practice? · Issue #646 · vuejs/vue-loader · GitHub

How to pass variable to inline background image in Vue | by Jakz Aizzat | Vue.js Developers | Medium

Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue # vuejs #javascript #js #es5 #es6 #

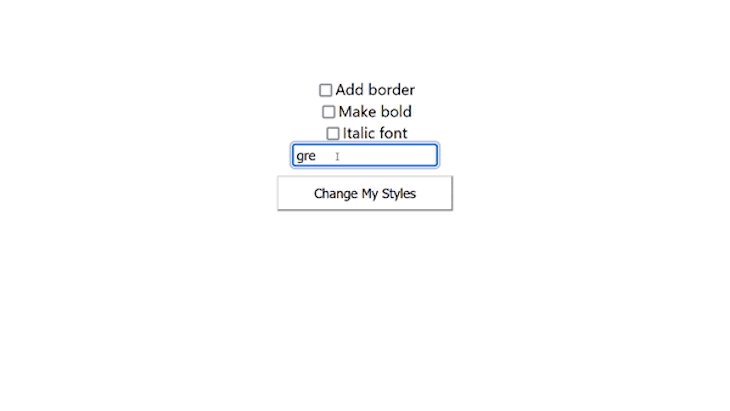
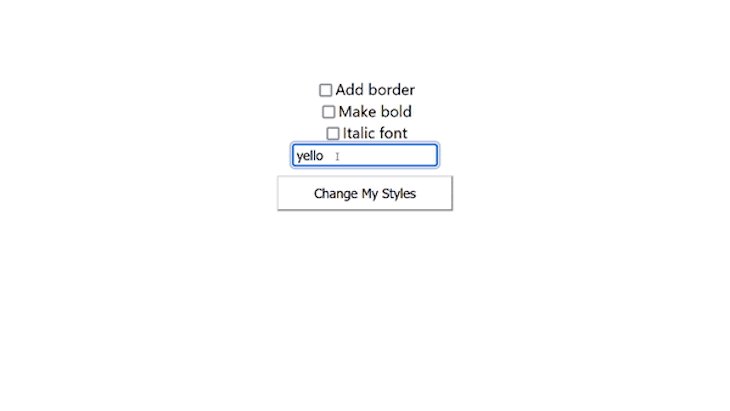
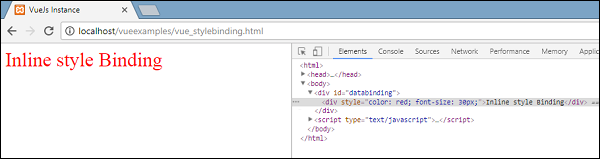
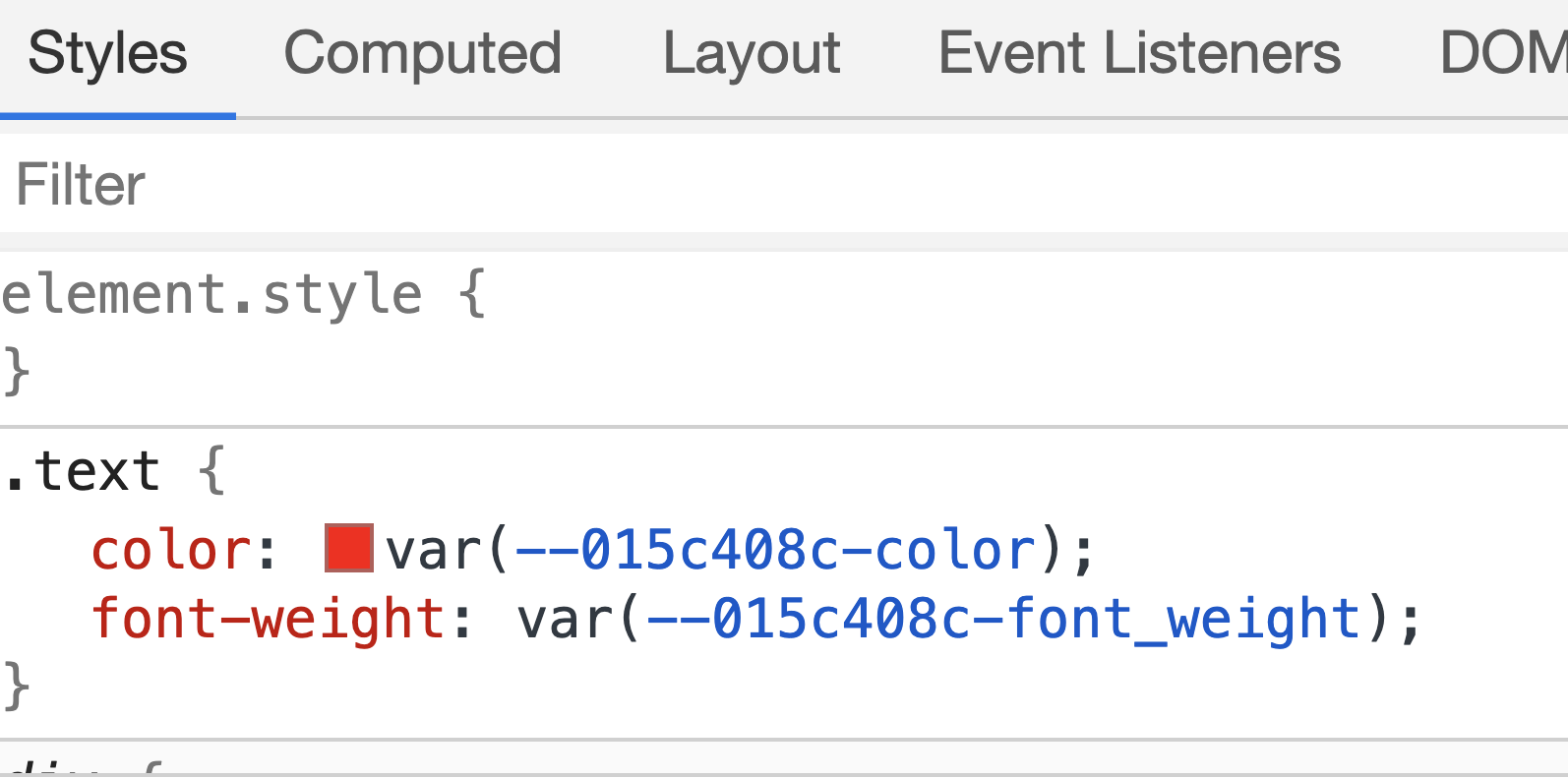
Vue.js Dynamic Styling. Class and style bindings in depth | by kathimalati | JavaScript in Plain English

![Setting Up Tailwind CSS in a Vue.js Project [Live Demo] Setting Up Tailwind CSS in a Vue.js Project [Live Demo]](https://www.datocms-assets.com/48401/1628644787-tailwind-vue.png)